Craftbit Web Design
Tools
Role
UX/UI Designer
Visual Designer
Figma
Adobe Suite
Overview
Craftbit is an online professional platform for buying and selling rare items, as well as a forum for antique enthusiasts to communicate.This website combines the traditional features of online buying and selling platforms with modern social media, creating an online marketplaca platform that integrates commerce and community for rare item enthusiasts. The purpose of this project is to help rare items collectors to find a reliable and secure platform to buy, sell rare items and communicate. My team, consisting of two other graphic designers and a UX designer, came to decision to simplify the UI interface, creating a user-friendly platform.
User Problems
We pinpointed the major problems that potential customers face when using an online platform for selling/purchasing rare goods. These problems include:
- a lack of professional and trustworthy platforms for rare items
- uncertain market price for rare goods that are put up for sale
- hesitant rare item owners that would like to sell their product but are unsure of the value
- rare item collectors struggling to find a single platform to complete their collection sets
- a missing community and forum for antique enthusiasts to connect and socialize
Solution
Craftbit is a professional platform for buying and selling rare items, as well as a forum for rare item enthusiasts to communicate. From the moment a customer makes a purchase, we have professional appraisal experts ready to help buyers identify items before shipping them to customers. For antique owners who have antiques but are unsure of their market value, we have a discussion forum for everyone to share and discuss the value of their items.
Persona & User Flow
We are creating personas from different perspectives in order to understand the needs of both sellers and buyers from various angles. Personas include buyers, sellers, rare items collectors, and investors.
Wireframing
In this project, I am responsible for the UI design of the onboarding page, checkout page, and forum page. Below are the low-fidelity wireframes:
Log in & Onboarding Page
Considering that the target audience may include middle-aged customers who may not be familiar with computers or smartphones, I have simplified the registration and login process as much as possible to ensure a smoother onboarding experience. I also created a prototype to test out the flow of the website.
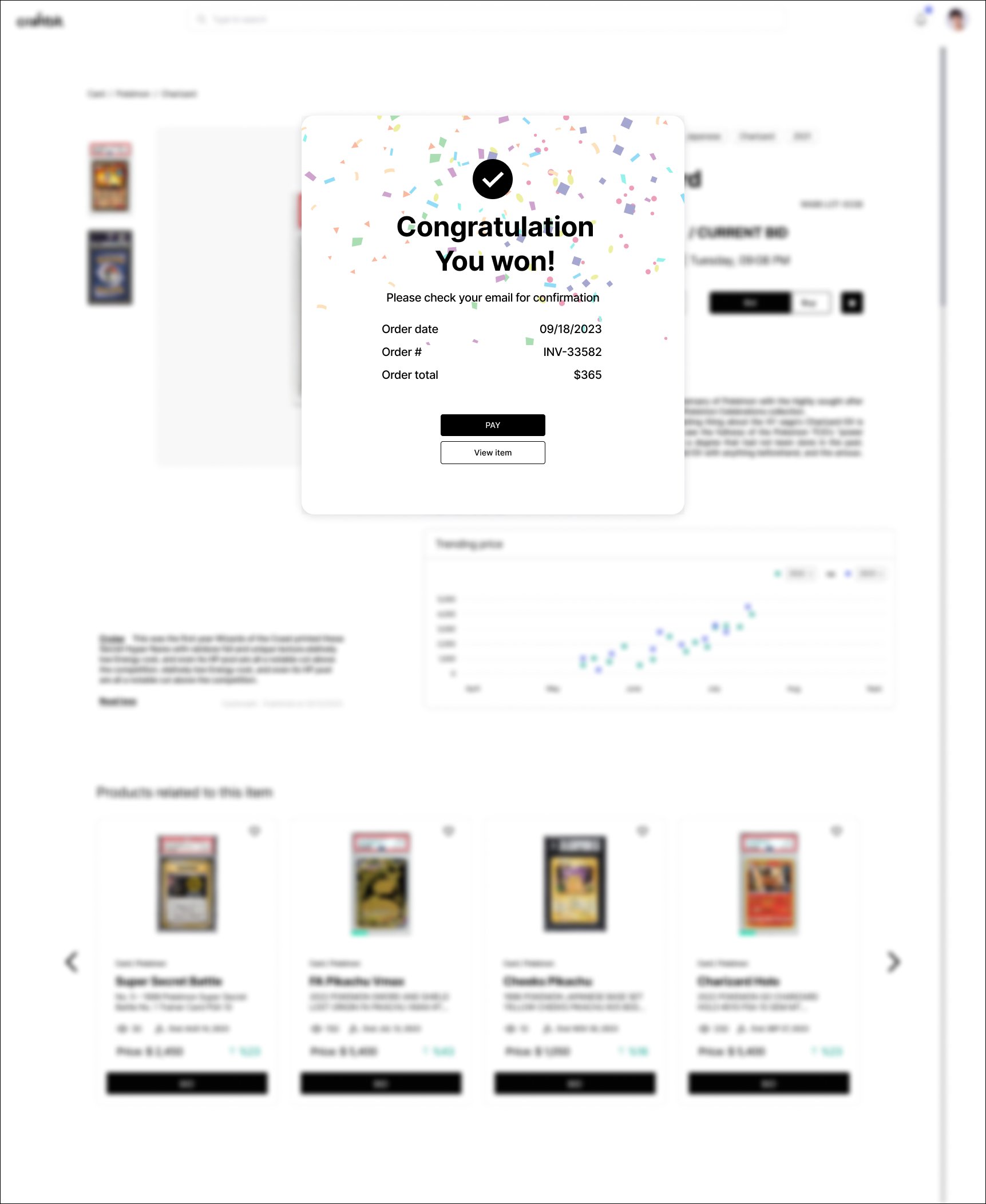
Checkout Page
Forum
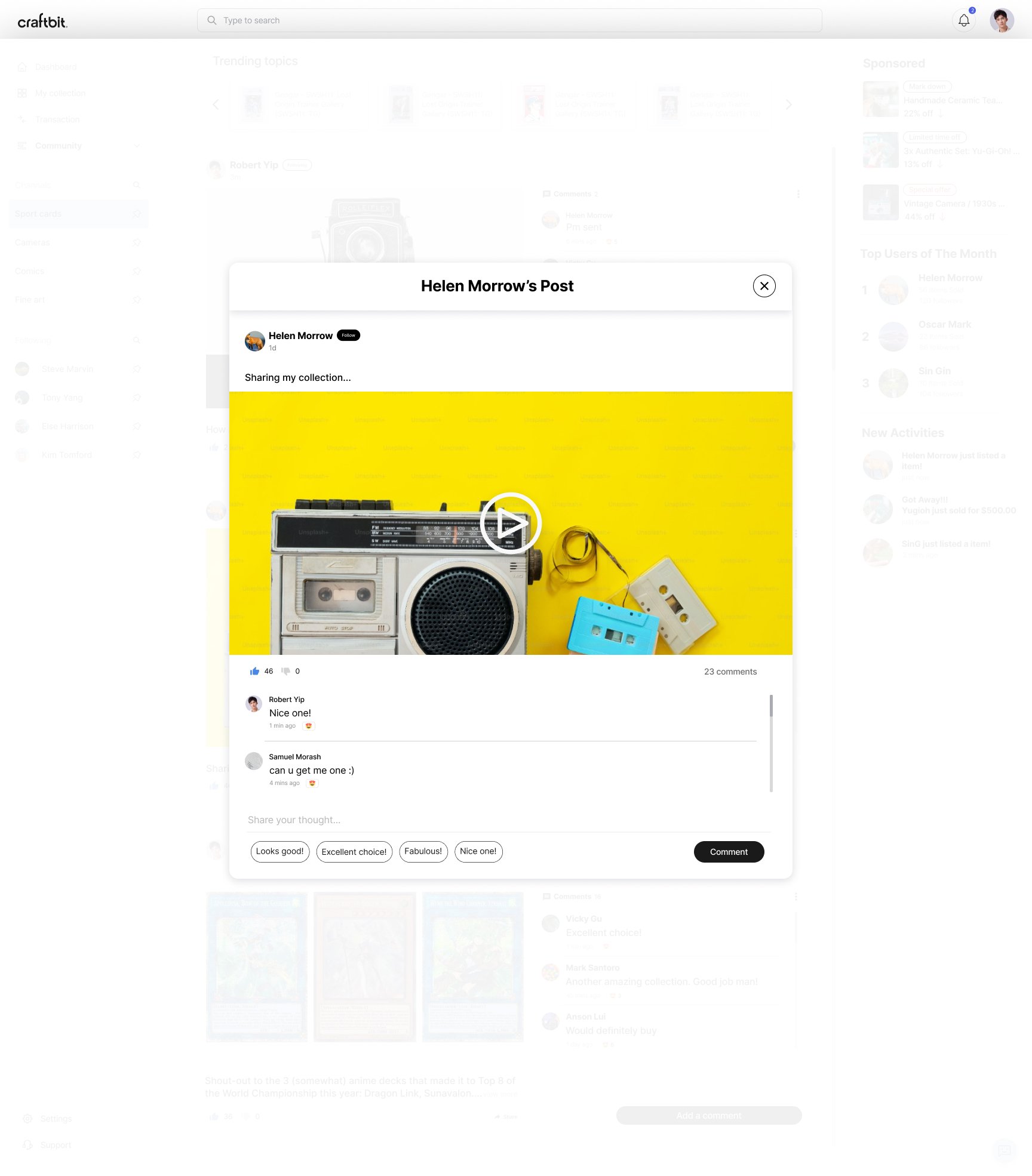
Craftbit forum serves as a socialplatform for antique enthusiasts to communicate and share information, while also allowing collectors to post and look for variety of rare items. To prevent fraud and disruptive behavior, guests and users who haven't completed transactions on the platform will be unable to post or comment. Additionally, users will be categorized based on the number of completed transactions to ensure that our community is protected from malicious comments. Below only shows the UI interface of the forum:
Homepage Design
Below are the homepage, listing page, and selling page, etc. from the other team members:
Listing Page Design
Selling Page Design
Other Design
Conclusion
When I had the chance to participate in this project, I never thought a UI/UX project could be so interesting. During the process, I learned to create design systems, design UI interface forums, collect user research, and perform user experience testing. Although the project took a long time to complete, this experience gave me the opportunity to learn and grow.
Design system: In school, we often borrowed design systems from other sources to save time. It was only during this project that I realized how much time and effort it actually takes to create a design system from scratch.
Designing the UI interface for forum:The most challenging and difficult part of the entire project was designing the UI interface for the forum page. We had to design the interface to suit both younger and middle-aged users. Due to the generation gap, it was difficult to balance between the style, simplicity, and functionality of the interface. This was the most challenging step I encountered in this project. In my first and second versions of the forum design, I focused solely on the aesthetics and neglected the usability and functionality of the forum. The team leader and two other designers pointed out the problems and provided me with some useful feedbacks. As a result, I spent a significant amount of time researching and referencing designs on websites such as Behance, Dribbble, Reddit, and Google. I used my research to make improvements and combined materials to design the current forum interface.
User research and User experience testing:Due to the tight deadline and the budget for the project, we did not have a chance to reach out to more participants for the user survey. Instead, we learned about these aspects through the team leader's instructions and by discussing and testing potential user issues within our group. We also came to understand that user research and user testing plays a crucial role in the design process.
In conclusion, this project was my first collaborative UI/UX project with others and also the first 'real project' for me. Through this project, I was able to acquire new skills and knowledge outside of what I learned from school. Compared to graphic design, UI/UX design is more interesting and challenging to me. UI/UX design does not only focus on the visuals, but also have to understand customer needs and marketing trends. Aside from this, I also learned the importance of communication in this project. Proper communication can help a designer understand the problems and make improvements.